2021. 2. 27. 17:11ㆍiOS
iOS 화면전환 시리즈 프로젝트는 모두 다음과 같은 세팅이 되어있습니다.
1. Project Application : (iOS) App
2. Interface : Storyboard
3. Life Cycle: UIKit App Delegate
4. Language : Swift
5. Use Core Data : 체크해제
시뮬레이터 iOS 버전은 14.4버전, 하드웨어는 iPhone8을 사용중입니다.
Xcode 버전은 12.4를 사용중입니다. 하위버전으로 실습하실 경우 UI가 미묘하게 다릅니다.
스토리보드에서 화면을 전환하는 3가지 방법
1. 프레젠트 방식 (Present Method)


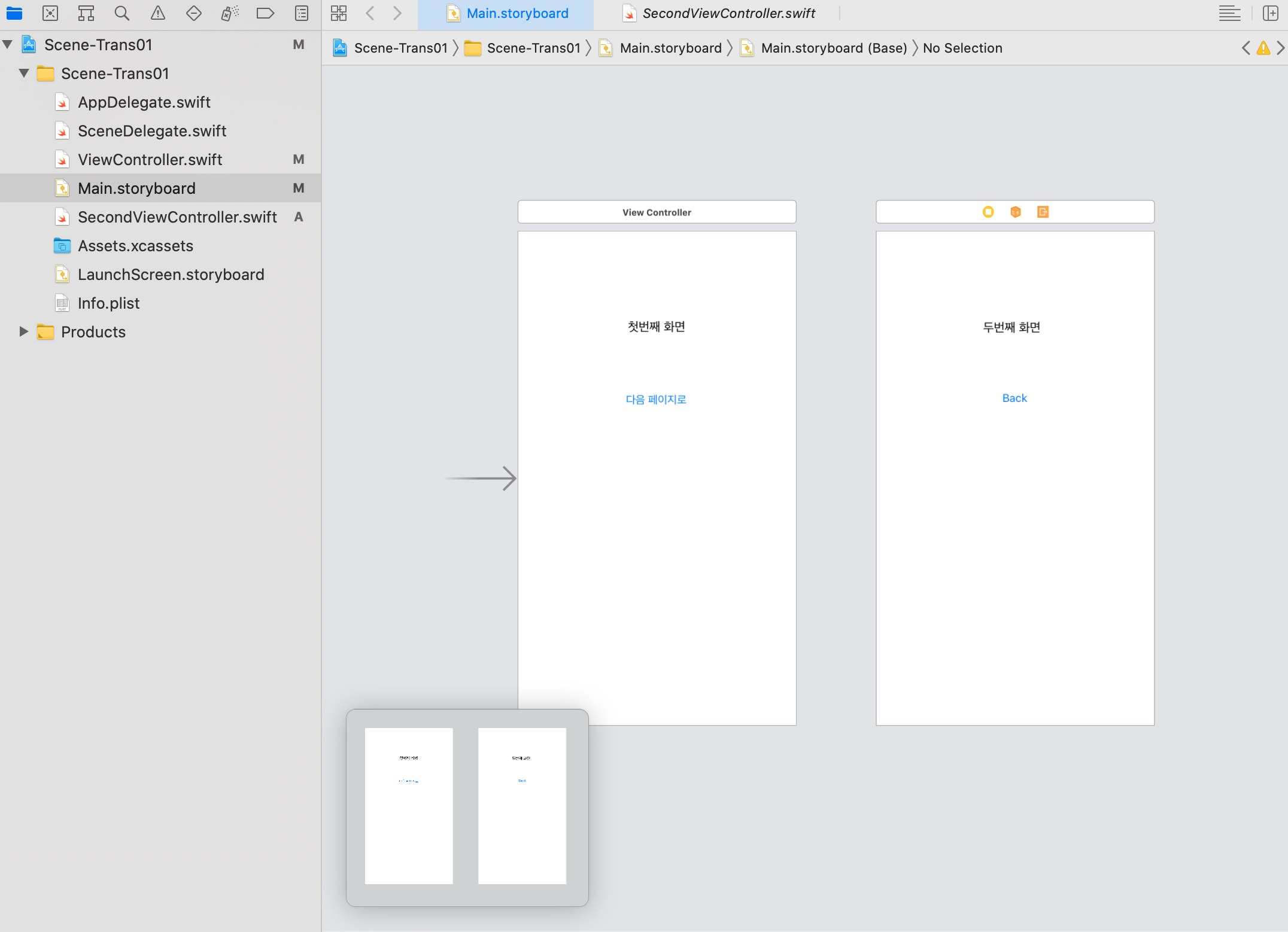
왼쪽 화면의 '다음 페이지로' 버튼을 누르면 오른쪽 화면의 두번째 화면으로 넘어가고, Back을 누르면 다시 첫번째 화면을 되돌아가는 구조를 만드려고 합니다.
화면처럼 뷰 컨트롤러 두개를 만들어주고, 각각의 요소를 붙여주면 기본세팅 끝!
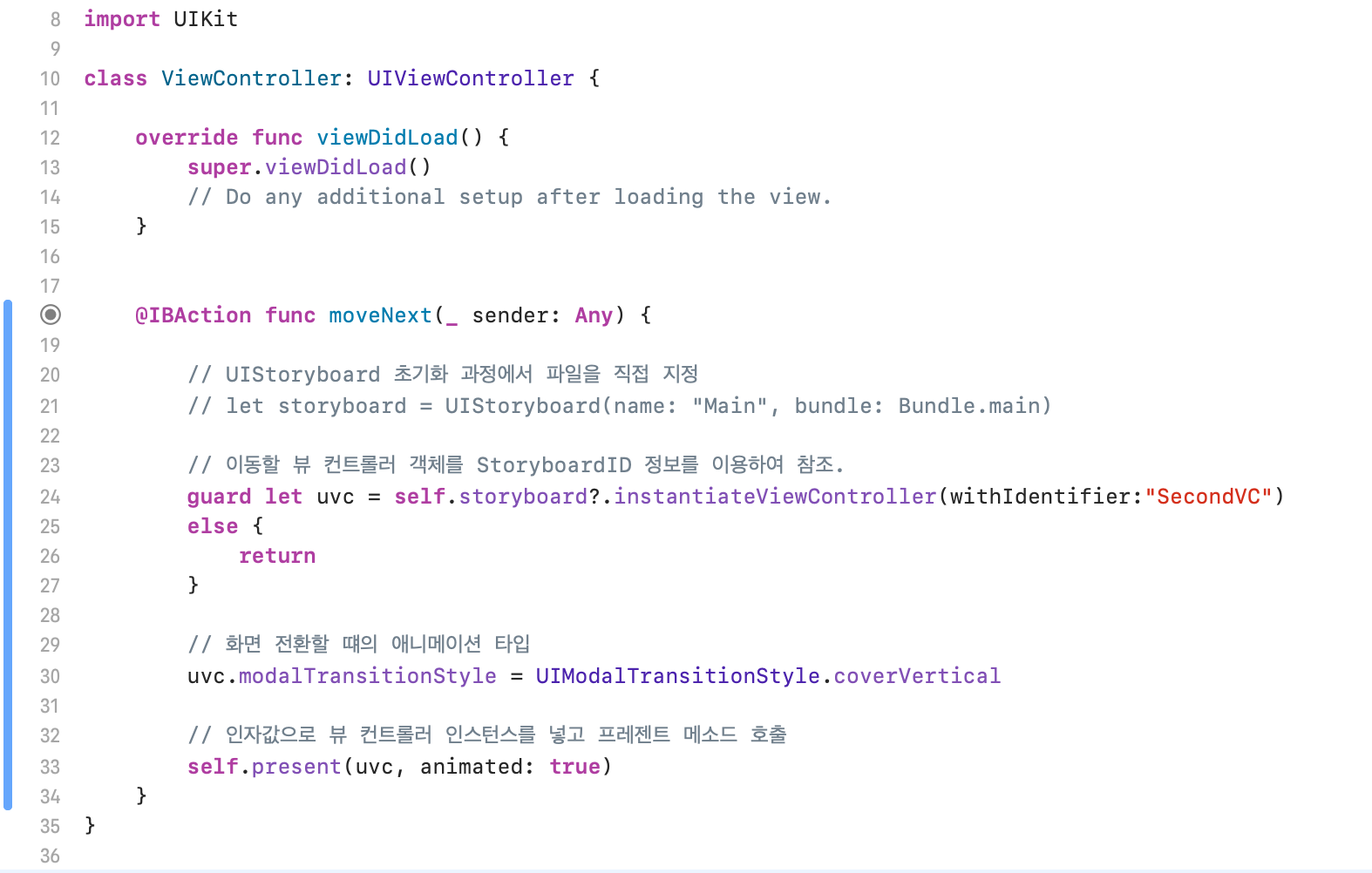
기본적으로 주어지는 클래스 ViewController.swift 에 화면이동 코드를 작성합시다.

코드를 처음부터 끝까지 차근차근 살펴봅시다.
10번째 줄에서 ViewController는 UIViewController 를 상속하고 있습니다.
(스위프트에서는 ChildClass : SuperClass 형식으로 상속함)
모든 ViewController 는 UIViewController를 상속받게 되어있습니다.
View Controller 에 대한 자세한 포스팅은 여기 참조해주세요. 지금은 present method를 히용한 다른 화면 호출에 대해서만 다루도록 하겠습니다.
12번째 줄 viewDidLoad 는 UIKit 라이프사이클 중 하나로, View Controller 가 생성된 후 단 한번만 호출됩니다. 이름에서 유추할 수 있듯이 view 가 메모리에 load(적재) 된 이후 호출되는 메소드 입니다. UIKit 의 모든 라이프 사이클에 대해서는 여기를 참고해주세요. 잘 정리되어 있더라구용ㅎ
지금 구현하고자 하는 Present 방식의 화면전환에서는 viewDidLoad 메소드를 사용할 일이 전-혀 없으므로 생략하거나 지워도 상관없습니다.
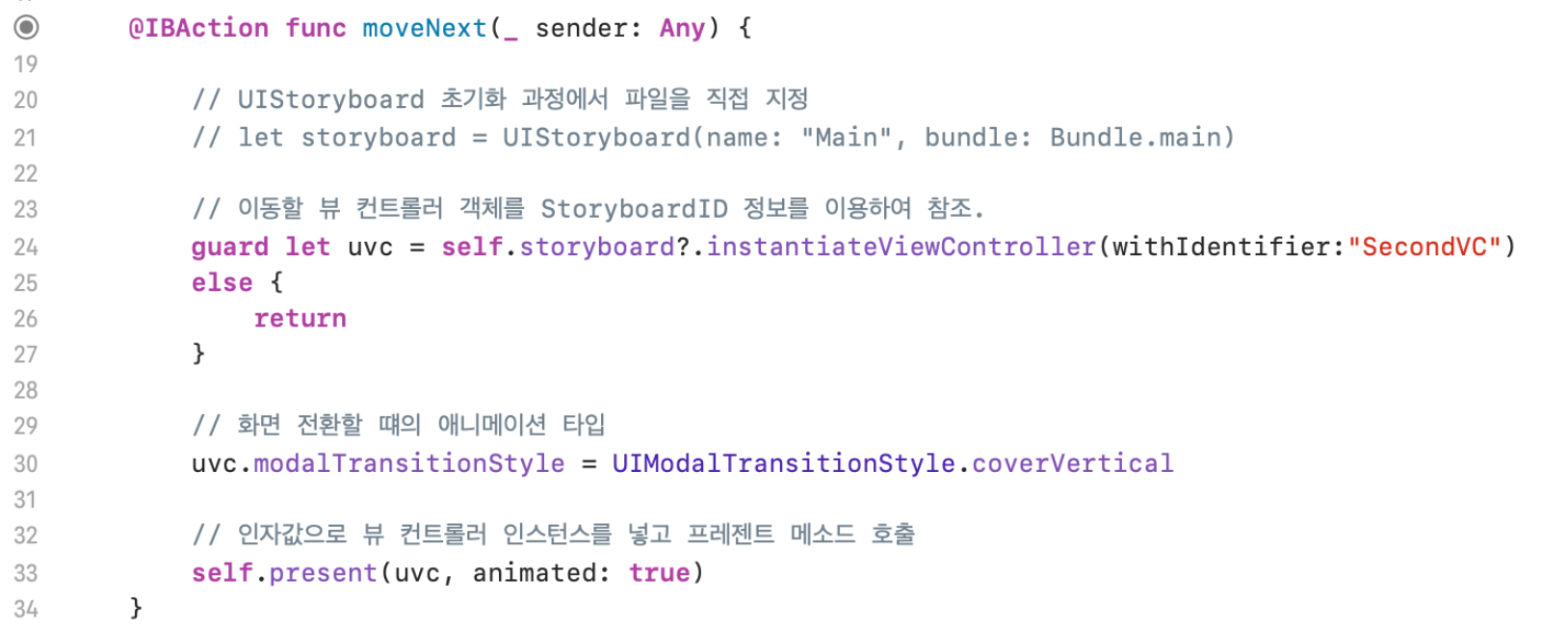
스크롤 올리기 귀찮을까봐 한번더 캡쳐햇음

이제 핵심이 되는 부분입니다. 버튼이니까 당욘히 IBAction 인터페이스로 선언해주고 버튼을 터치했을때 나타나야할 이벤트에 대한 일들을 메소드 바디에 적어주면 되겠죠!!
화면이동을 해야하니까.. 화면 이동할 화면 (말이 이상한데 두번째 화면 말하는거임) 에 대한 인스턴스를 구해야합니다. 근데 이걸 보통 어떻게 구하냐? 그거슨 UIStoryBoard 라는 클래스에 instantiateViewController 란 메소드로 가져옵니다. 근데 또 이렇게 생각할 수 있습니다. "아니 나는 UIStoryBoard 그딴거 생성한적이 업서요!". 근데 여러분 잘생각해보십쇼 맨 위에 뭘 import 하고 있습니까? 바로 UIKit 입니다.
이쯤 말하면 눈치빠른 여러분들은 알아차리기 힘들기때문에 설명드리자면 앞으로 클래스의 접두사가 UI다? 그러면 다 UIKit 에서 제공하는 놈들입니다..! 알고잇었다구요? 어저라구요
아무튼간에 정리하면
self.storyboard?.instantiateViewController 는 님들이 지금 작성하고 있는 ViewController 에 상속되어 있는 storyboard를 말하는데 얘는 Optional타입의 UIStoryBoard를 리턴하고 UIStoryBoard의 메소드 instantiateViewController 를 쓰겠다는 거잖아요?
그런데 이 instan.. 존나기니까 앞으로 '이 친구'로 부르겠습니다.
이 친구는 command + 클릭해서 보면 UIViewController를 리턴한다고해서 '아! 이 친구는 불러오는 화면의 뷰 컨트롤러 인스턴스를 가져오는구나' 하고 바로 알수있죠. 아직 안끝났습니다. 이 친구는 withIdentifier 이라는 이상한 인자를 달고 있어요. withIdentifier에는 불러올 뷰 컨트롤러의 id를 넣어주면 그 뷰 컨트롤러를 인식할 수 있습니다.
뷰컨트롤러가 여러개 있을 수도 있으니까 이렇게 id를 인식할 수 있게 해주는거겠죠?

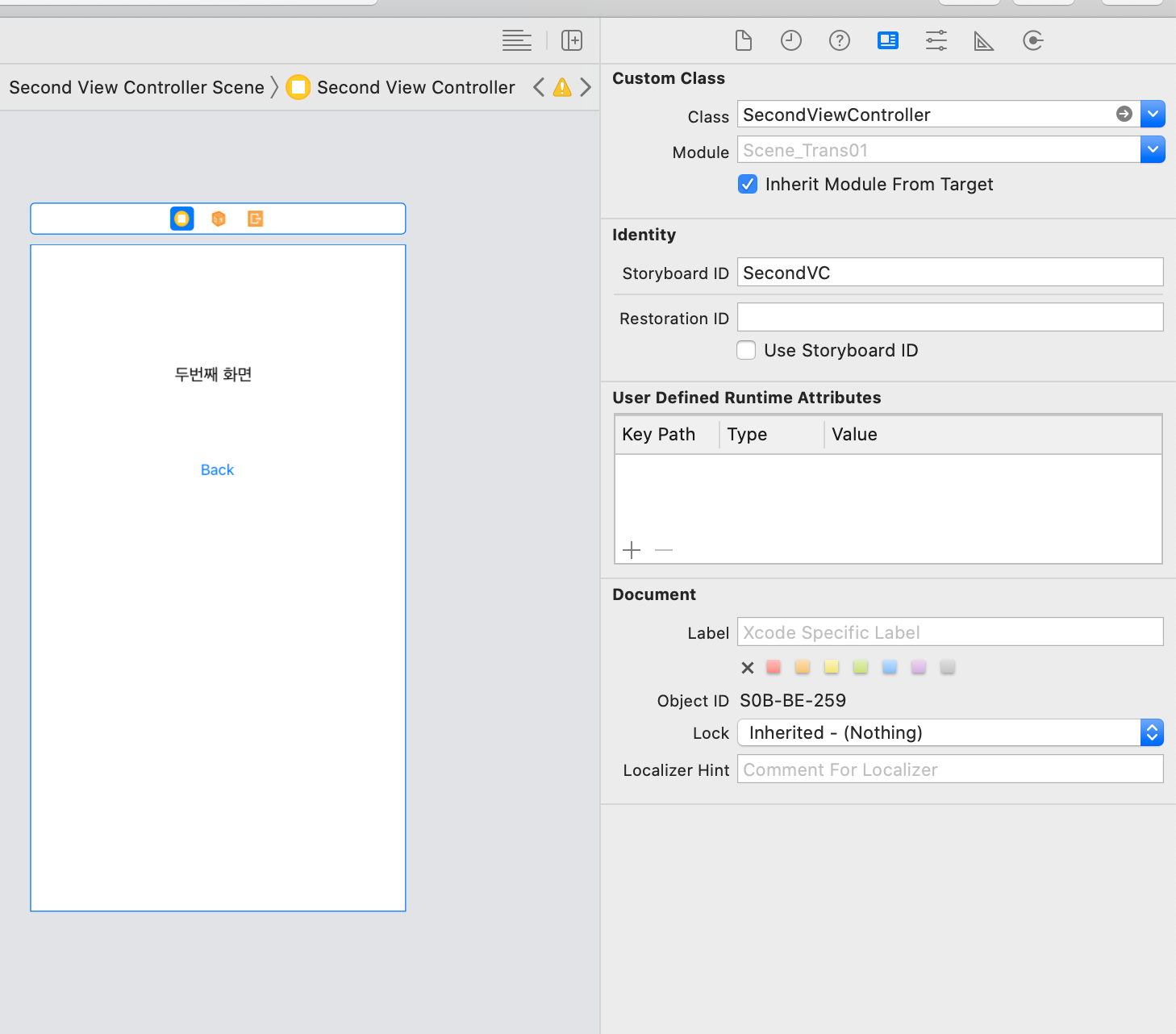
withIdentifier에 들어가있는 SecondVC는 두번째 화면의 뷰 컨트롤러를 만든뒤에 (SecondViewController.swift 파일 만듬)
스토리보드에서 아래 그림처럼 Stroyboard ID에 내맘대로 SecondVC라고 이름지어줬어요
Custom Class에는 내가 만든 새로운 뷰 컨트롤러를 가져가다 붙히면 되는데 종종 Xcode가 맛탱이가 나가서 연결이 안되는 경우가 있을 수 있으니 반드시 보조 에디터를 열어서 내가만든 컨트롤러 클래스가 정상적으로 나오는지 봐야합니다.
안되면 걍 껐다키면 아주 열받게도 잘됩니다 이거땜에 30분버림 퉤퉤
다시 스크롤 올리기 귀찮을까봐 캡쳐해옴

만약에 받아올 뷰 컨트롤러가 없거나 아이디가 잘못댔다 해서 nil이 리턴되버렸다 했을 때 메소드가 종료되버리게 만들어야하니까 gurad let으로 받아와야겠죠? 이렇게 우여곡절끝에 잘 받아와졌다고 하고 이제 이걸로 화면전환 해봅시다
주석에도 잘 나와있듯이 uvc.modalTransitionStyle은 화면전환할 때의 애니메이션 스타일에 대해 정의할 수 있어요
UIModalTransitionStyle.coverVertical 은 그냥 아래에서 위로 화면이 슥- 하고 올라옵니다. 근데 화면이 다 덮이지는 않아요
화면이 다 덮이지 않앗다는 말은 첫번째 화면이 Disappear 되지 않는다는 말이에요
그래서 나중에 두번째 화면에서 데이터를 첫번째 화면으로 전달하고자 할때 viewWillAppear을 사용하려고 하면 절대안먹힙니다 이걸로 세시간 버림 퉤퉤퉤 암튼 이건 나중에 다룰 예정
말이 샜는데 이렇게 까지 하면 1. 두번째 화면의 인스턴스 불러오기 2. 얘가 어떻게 나타날건지 에 대한 세팅이 다 된겁니다.
그럼 이제 마지막으로 두번째 화면을 보여주는 메소드 present 를 호출하고 첫번째 인자값으로 두번째 화면의 뷰 컨트롤러를 넣어줍시다. 두번째 인자값인 (animated: ) 는 화면 전환할 때 애니메이션을 사용할 건지 말지에 대해 Bool 타입으로 결정합니다.
이렇게 하면 프레젠트 방식으로 성공적으로 화면이 전환됩니다!
그럼 돌아가기는 어떻게 하느냐?

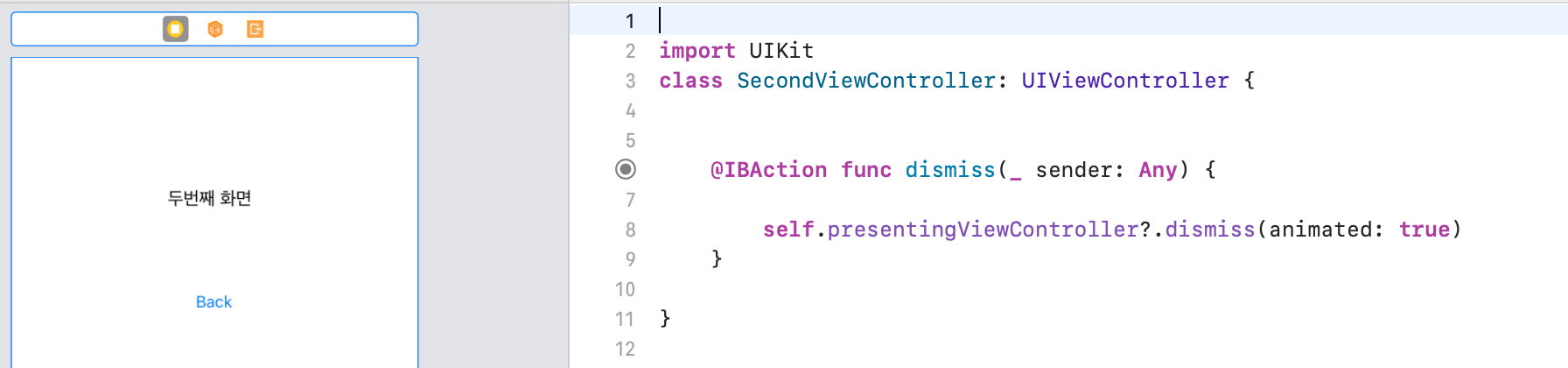
보조에디터 열어주시고 첫번째 화면을 돌아가기 위해 넣은 Back 버튼 메소드에
self.presentingViewController?dismiss(animated: ) 를 걸어주면 됩니다.
기억하세요!
present 메소드로 화면을 불러왔을 때 돌아가는 방법은 dismiss 메소드를 사용하는것 입니다
딴거쓰면 안돼용~~
잘 따라와주셧다면 아주 황송합니다
끝입니다 감사합니다

'iOS' 카테고리의 다른 글
| iOS) 프로젝트에서 Image 추가와 사용 (0) | 2021.07.12 |
|---|---|
| iOS) Collection View 와 Page Control (0) | 2021.07.10 |
| [iOS] 세그웨이 Segue :: 스토리보드에서 화면을 전환하는 3가지 방법 (0) | 2021.03.01 |
| [iOS] Navigation Controller :: 스토리보드에서 화면을 전환하는 3가지 방법 (2) | 2021.02.28 |
| iOS) 그래서 ViewController 란 뭘까 (0) | 2021.02.27 |