2021. 3. 1. 00:03ㆍiOS
codecrafting.tistory.com/33 에서 부터 이어지는 시리즈 포스팅입니다.
iOS 화면전환 시리즈 프로젝트는 모두 다음과 같은 세팅이 되어있습니다.
1. Project Application : (iOS) App
2. Interface : Storyboard
3. Life Cycle: UIKit App Delegate
4. Language : Swift
5. Use Core Data : 체크해제
시뮬레이터 iOS 버전은 14.4버전, 하드웨어는 iPhone8을 사용중입니다.
Xcode 버전은 12.4를 사용중입니다. 하위버전으로 실습하실 경우 UI가 미묘하게 다릅니다.
스토리보드에서 화면을 전환하는 3가지 방법
3. 세그웨이 (Segue)
세그웨이를 이용한 화면전환은 스토리보드의 강점을 한껏 살린 방식입니다. 프로그래밍 코드를 이용해서 화면 전환을 처리하는 대신, 스토리보드의 세그웨이 화면 전환 기능을 이용하면 코드를 줄일 수 있을 뿐 아니라, 뷰 컨트롤러의 흐름을 관리하기도 쉽습니다. 한마디로 세그웨이를 이용하면 생산성이 높아진다 이말이야
그래서 세그웨이가 무엇이냐~~ 세그웨이 객체는 스토리보드에서 뷰 컨트롤러들 간의 사이에서 연결 관계 및 화면 전환을 관리하는 역할을 합니다. 그것도 소스코드 없이! 그냥 클릭 드래그 몇번 하면 세그웨이를 쓸수있죠 음하하
소스코드없이 화면전환을 할 수 있다고 했잖아요? 원래 우리 화면전환할때 어떻게 했습니까. 화면전환 대상의 뷰 컨트롤러의 정보를 읽어서~ 인스턴스를 만들고~ 프레젠트니 네비게이션이니 전환메소드를 써줘야지만 화면이 넘어갔는데! 세그웨이 이 물건은 그냥 연결만 해주는 그 순간에 연결되는 뷰 컨트롤러의 인스턴스가 자동으로 생성되고 포인터가 세그웨이 객체에 설정된다는 겁니다~~~ 짱짱 편한 도구입니다얄루
또다른 특징으로 세그웨이는 일방통행 골목같아서 한쪽으로만 이동할수 있습니다. 역주행불가 ㅇㅇ
그럼 목적지는 당연히 뷰 컨트롤러일텐데 출발지는 뷰 컨트롤러가 될 수도 있고 버튼이나 테이블 셀 등의 컨트롤이 될 수도 있습니다. 얘네들은 사용자 이벤트를 전닯다아서 화면전환의 매개체 역할을 하는데! 출발점에 따라 이 세그웨이를 부르는 방식이 달라집니다.
출발지가 뷰 컨트롤러다 = 메뉴얼 세그웨이 (Manual Segue)
출발지가 버튼 등 컨트롤이다 = 액션 세그웨이 (Action Segue)
이 두 세그웨이는 실행하는 방식에 차이가 있습니다. 메뉴얼 세그웨이를 실행하려면 UIKit 에 정의된 performSegue(withIdentifier: ,sender: )메소드를 사용해서 화면전환을 하고용, 액션 세그웨이는 버튼의 터치 이벤트가 세그웨이 실행으로 바로 연결되어서 소스 코드를 추가하지 않아도 화면 전환이 이루어지게 된답니다!
그럼 먼저 액션 세그웨이부터 봅시당
3-1 액션 세그웨이 (Action Segue)


간단합니다. 액션 세그웨이의 출발점이 될 버튼을 오른쪽 클릭해서 타겟이 되는 뷰 컨트롤러에 끌어다가 놓으면 오른쪽 사진처럼 Action Segue 라는 작은 메뉴가 나타나게 되는데요, 여기서 Present Modally 를 누르면 이전에 우리가 프레젠트 메소드를 사용해서 화면전환을 했던 그 효과가 똑같이 적용됩니다.
어? 그럼 네비게이션 컨트롤러에서 했던 효과도 혹시 똑같이 하는게 있을까요??
네 있습니다 ~~ 네비게이션 컨트롤러를 Embed 해서 적용시킨다음 Bar Button 을 추가해서 액션세그웨이를 적용하는데요, 네비게이션 컨트롤러의 효과를 세그웨이로 적용하려면 오른쪽 사진의 메뉴에서 Show 를 누르면 됩니다.
그럼 네비게이션 컨트롤러없이 Show를 설정하게 되면 어떻게 될까요? 그럼 그냥 Present Modally 효과가 적용됩니다~ 물론 Connection Inspector에서는 Show라고 나오구용
3-2 메뉴얼 세그웨이 (Menual Segue)
메뉴얼 세그웨이는 액션 세그웨이랑 좀 다른데, 얘는 수동 실행 세그웨이라서 따로 메소드를 호출해야 합니다.
performSegue(withIdentifier: <세그웨이 식별자>, sender: <세그웨이 실행 객체>)세그웨이가 여러개일 수도 있으니까 세그웨이 식별자 identifier 가 일단 첫 번째 인자로 들어가고요, 그다음에 실행 객체가 인자로 들어가면서 메뉴얼 세그가 실행됩니다.
액션 세그웨이를 설정할 때처럼, 드래그 앤 드랍으로 세그웨이를 설정하게 되는데, 메뉴얼 세그는 도크창에서 뷰 컨트롤러를 의미하는 아이콘을 끌어다 쓰시면 됩니다.


추가된 메뉴얼 세그웨이를 호출하려면 세그웨이에 식별자를 부여해야 하는데, 세그웨이를 선택하고 Attribute Inspector 탭을 열면

이렇게 Identifier을 설정할 수 있도록 입력창이 있습니다. 여기에 임의로 ManualWind라고 적고
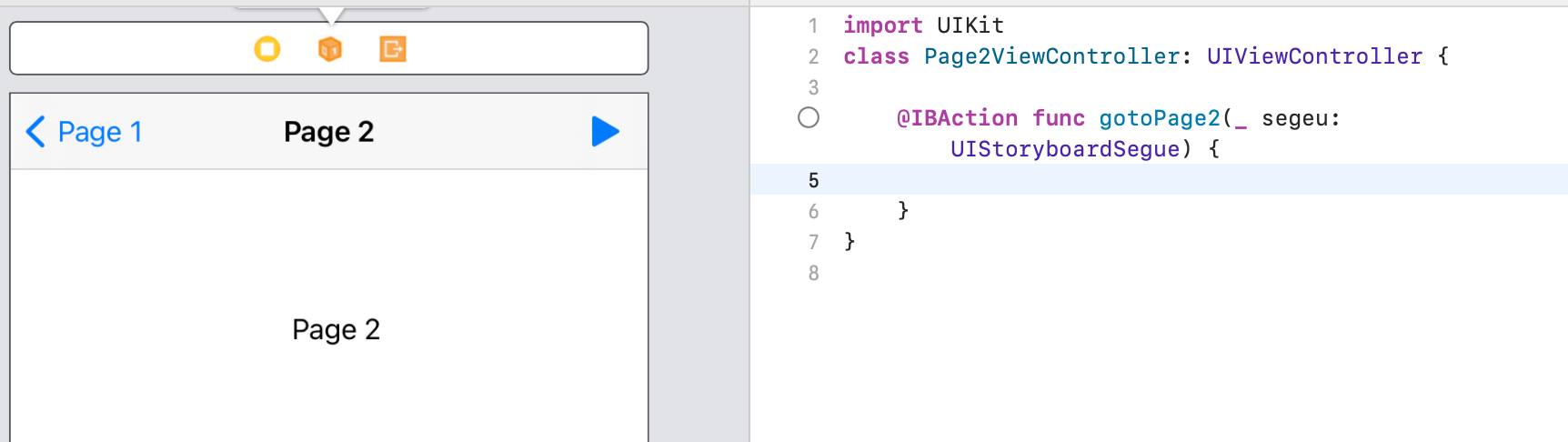
첫 번째 화면에 메뉴얼 세그웨이를 실행할 액션 메소드를 만들어줍니다. @IBAction 메소드 추가하시고요 이제 세그웨이를 실행하도록 메소드만 호출하면 되겠심니더.

엄청 짧습니다. 위에서 언급한 것처럼 performSegue을 호출하는데 아까 설정했던 "ManualWind" identifier을 인자로 넣고, sender 에는 자기자신을 의미하는 self를 넣으면 메뉴얼 세그가 실행됩니다링가링
3-2 돌아가기 (Unwind)
세그웨이를 이용한 화면전환은 일방통행 관계라 다시 돌아오려면 세그웨이를 또하나 만들어주려고 하면 안됩니다. 그럼 어떻게 하느냐? 바로 세이브 포인트를 만들어주면 됩니다.
이게 무슨소리냐구용? 만약에 세그웨이를 이용해서 화면을 전환하고나서, 이전으로 돌아가거나 혹은 다른 화면을 이동하고 싶다면, 어디로 이동해야 할지 어떤 포인트가 있어야 할것 아닙니까? 그래서 그 포인트를 만들어주면 세그웨이에서 쉽게 다른 화면으로 이동하거나 뒤로 돌아가기할 수 있습죠.

먼저 두개의 뷰 컨트롤러를 준비하고 Page A 에서 Page B로 액션 세그웨이를 연결해줍시다.
그러면 Page A의 Next 를 눌렀을 때 Page B로 화면전환이 되겠죠. 그럼 다시 Page A로 돌아오는 로직을 구현하면 Page A 뷰의 커스텀 뷰 컨트롤러를 다음과 같이 작성합니다.

@IBAction 인터페이스의 unwindToVC라는 메소드가 있습니다. 이 메소드가 세이브 포인트가 될 메소드인데요, 이름은 상관없으나 반드시 UIStoryboardSegue를 타입으로 하는 인자를 설정해 주어야 합니다.
이렇게 하면 메소드 바디에 아무것도 작성하지 않아도
아래처럼 돌아가기 버튼을 뷰 컨트롤러의 Dock 의 Exit에 놓으면


오른쪽 사진처럼 page A 의 뷰 컨트롤러 클래스에 방금 적었던 unwindToVC 가 표시됩니다. 이것을 선택하면 이제 unwindToVC가 있는 뷰 컨트롤러의 뷰로 이동할 수 있겠죠!
3-2 자유자재로 돌아가기 (Multi Unwind)
그렇다면 이번에는 바로 뒤로 돌아가는 것이 아니라 네비게이션 컨트롤러에서 여러개의 뷰 컨트롤러들이 쌓여있다고 할 때 이전의 어떤 뷰로든 돌아갈 수 있도록 해봅시다
아래는 네비게이션 컨트롤러에 4개의 컨트롤러를 추가하고 Page 4에서 Page 1로 돌아갈 수 있도록 탭바 우측에 Home 버튼을, 다시 Page 4에서 Page2 로 돌아갈 수 있도록 뷰 중앙에 Back to teh Page 2 버튼을 추가했습니다.


마찬가지로 액션 세그웨이를 이용해서 네비게이션 아이템 버튼이 눌렸을 때 다음 뷰 컨트롤러로 넘어갈 수 있도록 해주시고요, Page 1 과 Page2 에는 Unwind 에 필요한 메소드를 작성해줍시다.


그리고 이제 Page4 에서 각각의 버튼을 우클릭하고 드래그 해서 도크에 Exit버튼으로 갖다 대기만 하면...!

이렇게 우리가 작성했던 메소드가 나오게 되겠쥬~~~!!!
3-3 커스텀 세그웨이 (Custom Segue)
위에서 사용했던 세그웨이 객체는 UIKit 프레임워크에서 제공하는 UIStoryboardSegue 클래스를 통해 구현된 객체입니다. 그런데 기본제공되는 세그웨이로는 원하는 기능을 100% 구현하지 못하는 경우가 많습니다. 이럴 때 UIStoryboardSegue 클래스를 서브클래싱.. ('상속'한다는거 같은데 왜 swift에서는 서브클래싱이라는 단어를 쓰는지 모르겠다) 하여 세그웨이를 커스텀 할 수 있슘니다
프로젝트를 만들고, NewSegue.swift 파일을 만들어줍시다. UIStoryboardSegue를 서브클래싱합니다.

그리고 perform 이라는 메소드를 오버라이딩 하는데, 이게 UIStoryboardSegue 에서 세그웨이의 실행을 처리하는 메소드이기 때문이죠
세그웨이는 일방향 통행으로, 항상 출발지와 도착지를 설정해야 합니다.
얘네는 다음과 같은 속성을 사용하여 읽어올 수 있습니다.
출발지: self.source
도착지: self.destination
출발지와 목적지의 뷰 컨트롤러 인스턴스를 읽어왔다면, 이를 이용해서 양쪽 사이의 화면전환 방식을 정의해주면 됩니다. 구현하는 방식에 따라 전환방식이 달라지는데, 위에서 구현하고 있는것은 UIView 객체의 전환기능을 사용하는 겁니당
아무튼간 이렇게 설정이 모두 끝났으면 여타 세그웨이와 마찬가지로 클릭앤 드랍으로 세그 설정을 해주는데 이때 나타나는 액션세그 옵션중에 Custom 으로 설정합시다


돌아가는 방법은 액션세그나 메뉴얼세그와 동일합니다.
이렇게 길었던 화면전환 시리즈가 작성 시작한지 이틀만에.. 드디어 끝났습니다
이제 다음진도나갈수있어 너무행복합니다 나는행복합니다

'iOS' 카테고리의 다른 글
| iOS) 프로젝트에서 Image 추가와 사용 (0) | 2021.07.12 |
|---|---|
| iOS) Collection View 와 Page Control (0) | 2021.07.10 |
| [iOS] Navigation Controller :: 스토리보드에서 화면을 전환하는 3가지 방법 (2) | 2021.02.28 |
| iOS) 그래서 ViewController 란 뭘까 (0) | 2021.02.27 |
| [iOS] Present Method :: iOS 스토리보드에서 화면을 전환하는 3가지 방법 (0) | 2021.02.27 |